Appearance
Data User Guide
Template
上传文件的模版,包含字段名和数据类型的要求,按照对应的格式准备数据上传。
注:模版中的内容全部保留,数据从第三行开始算
Upload
批量导入数据
注:仅支持csv格式的文件
请使用UTF-8的csv文件。
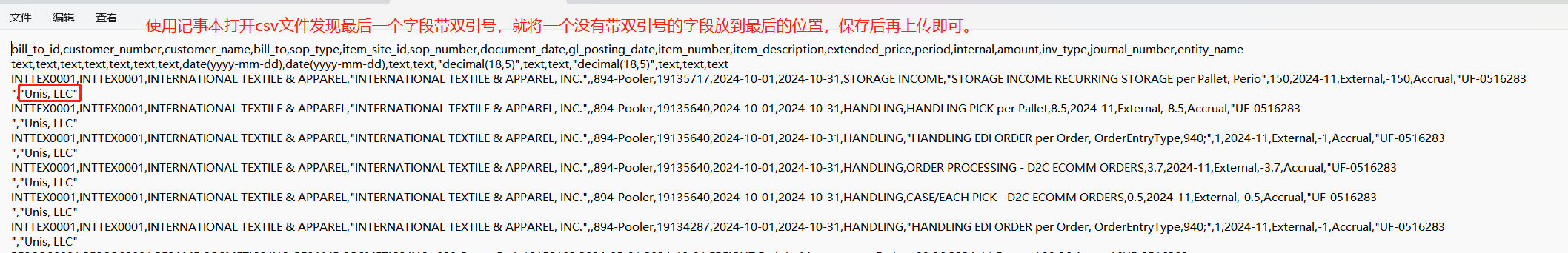
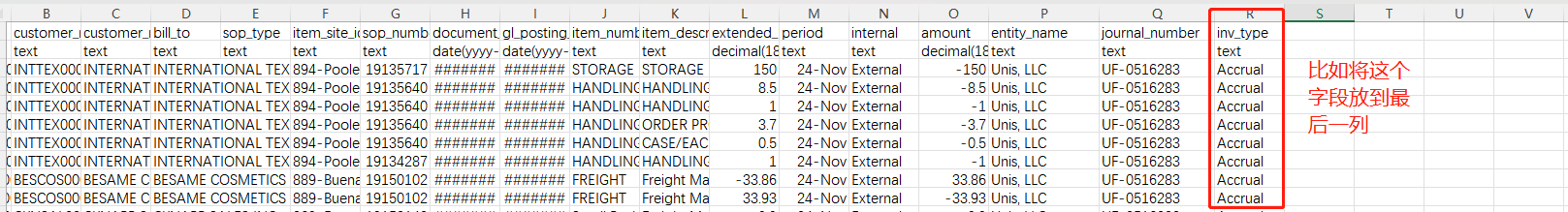
为避免数据串行问题,可用记事本将csv文件打开,将不带双引号包着的某个字段放到最后一列,保存后上传。 

四种导入数据的方式:
1、Overwrite
全量覆盖:将之前数据全部删除后导入新数据
2、Append
追加:保留之前数据,增加新导入的数据
3、Modify
批量修改数据,上传的文件需要带主键id
4、Delete
批量删除数据,上传的文件需要带主键id
Download
数据全量下载
+NEW
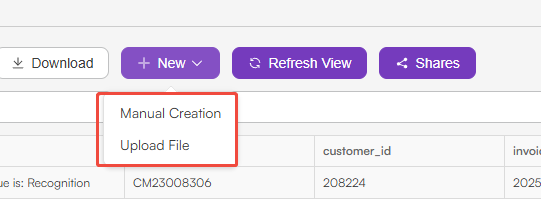
在系统中通过 NEW 功能创建单条数据的两种方式:手动新增与文件上传识别。使用者可根据业务需求选择合适方式完成数据录入。 
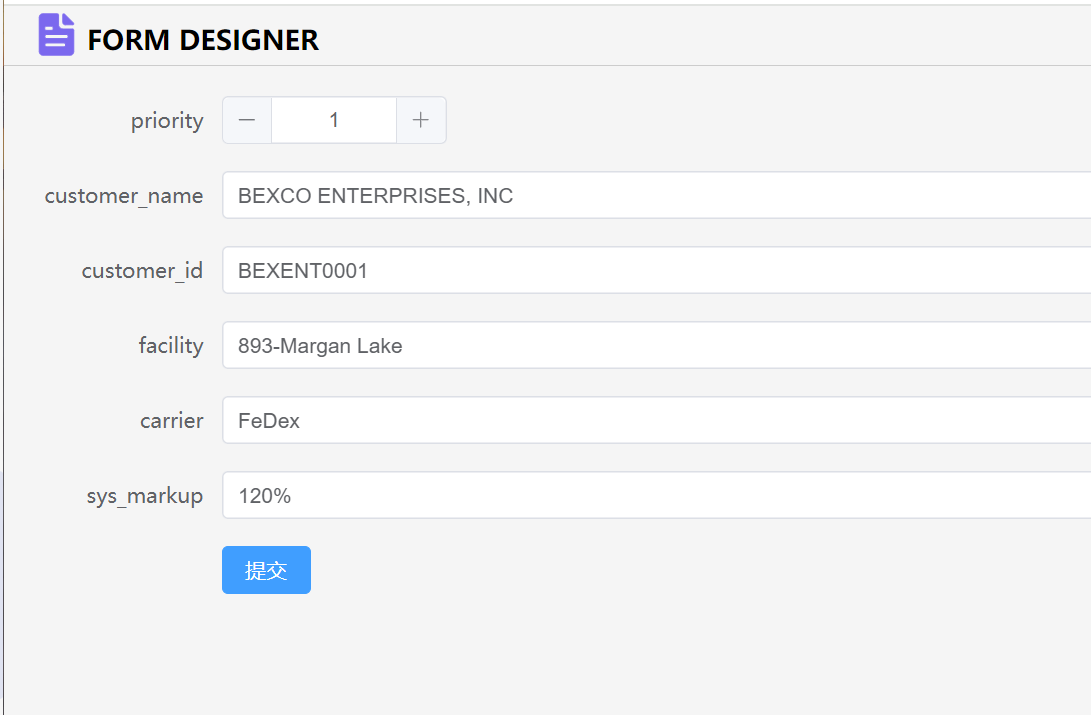
Manual Creation(手动新增)
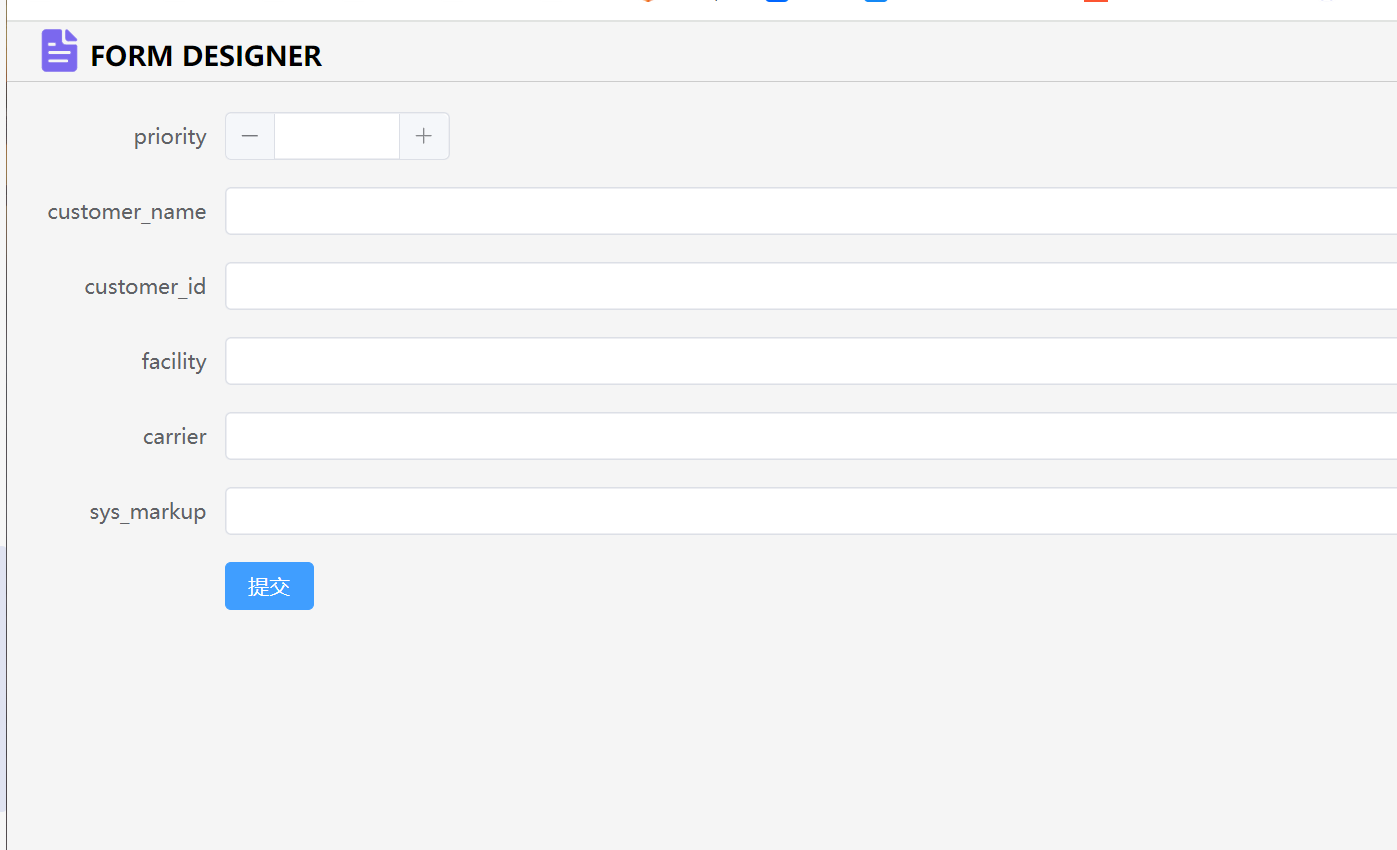
通过手动方式创建单条数据,适用于结构明确的录入场景。
操作流程
- 点击 NEW 按钮进入新增页面。
- 在表单中填写需录入的数据内容。
- 填写完成后提交即可创建记录。
字段说明
以下字段为系统自动生成,不可编辑:
- id
- createby
- createtime
- lastupdateby
- lastupdatetime

Upload File(上传文件)
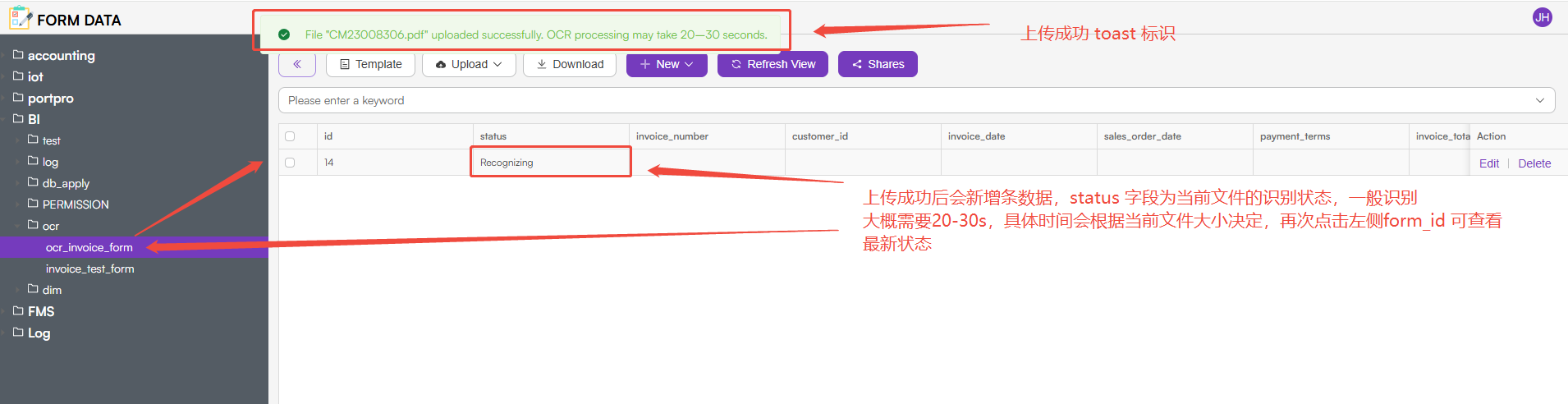
通过上传文件的方式识别并生成结构化数据,适用于发票等票据类数据的自动化录入场景。
功能说明
- 权限校验:仅具备当前 group 权限的用户可进行文件上传。
- 支持文件类型:图片、PDF。
- 识别逻辑:系统会根据上传的文件自动执行 OCR/识别处理。
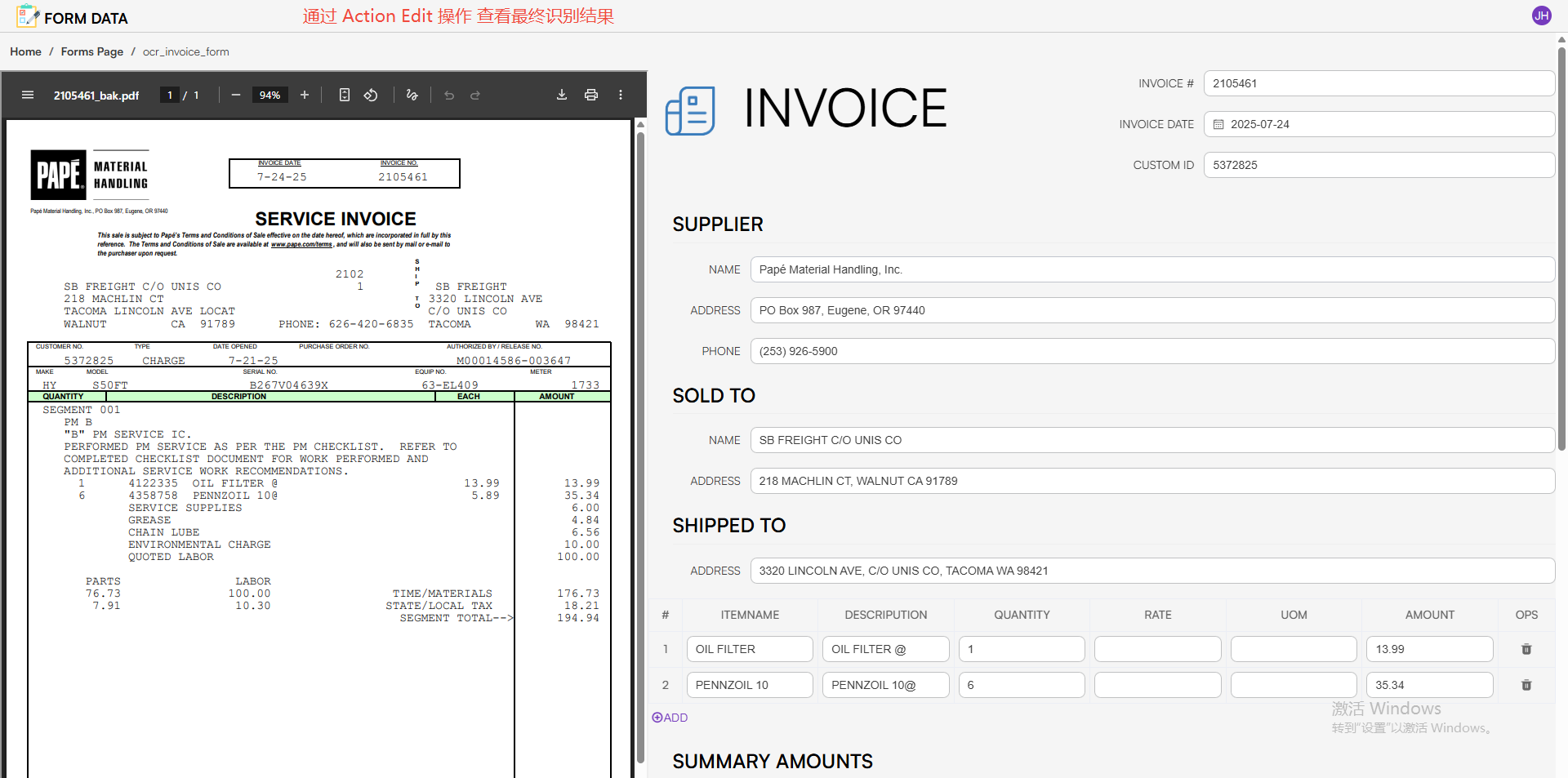
- 结果查看:识别完成后,可通过 Edit 操作查看识别结果,界面包括:
- 左侧:发票预览
- 右侧:识别生成的数据内容
上传示例

识别结果查看示例

Edit
单条数据修改,修改后提交。
数据id/createby/createtime/lastupdateby/lastupdatetime 不可编辑操作

Delete
单条数据删除
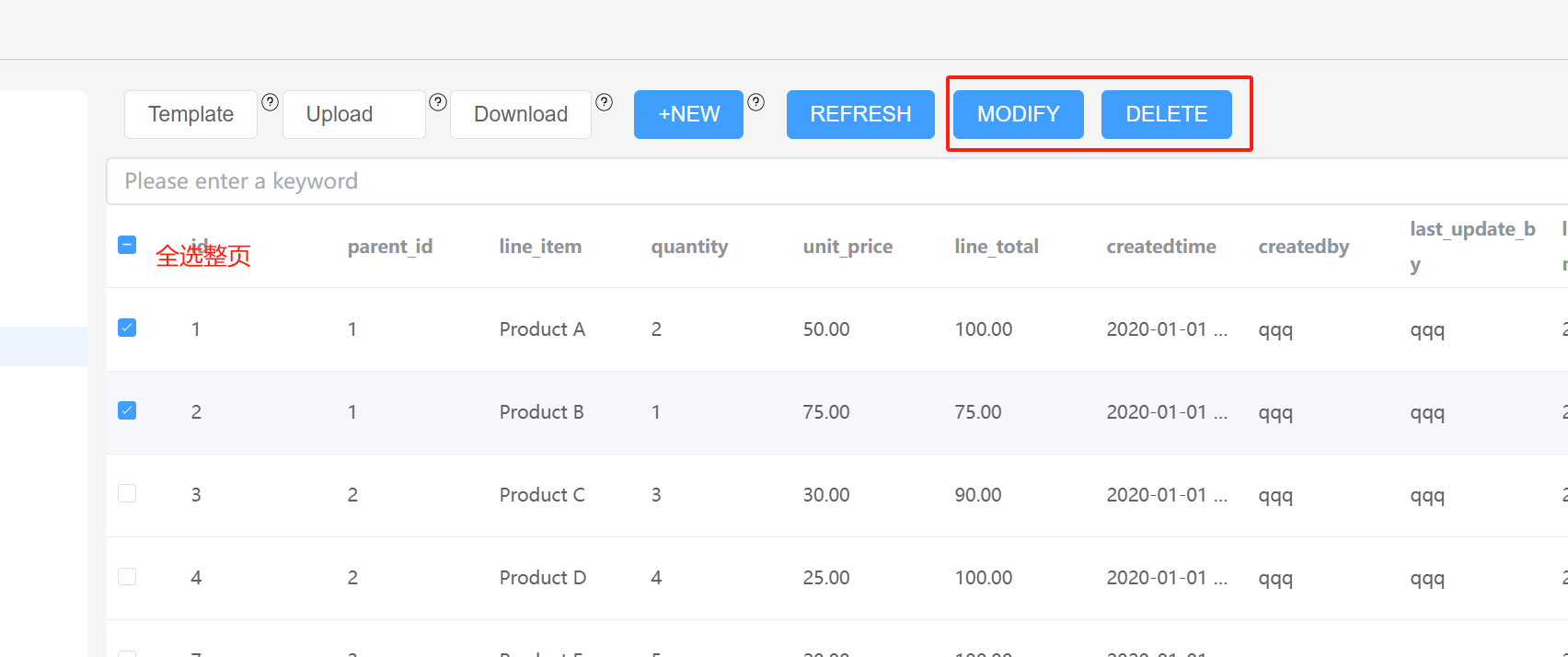
界面的批量删除、与修改
有勾选时,修改与删除按钮显示。可以进行批量的删除与修改,除了id以外不能有其他的要求唯一的字段才能进行批量修改。 
界面的搜索
在输入框中输入搜索的内容,就会出现索引字段:内容的模糊搜索选项。搜索框失去焦点时执行搜索, 
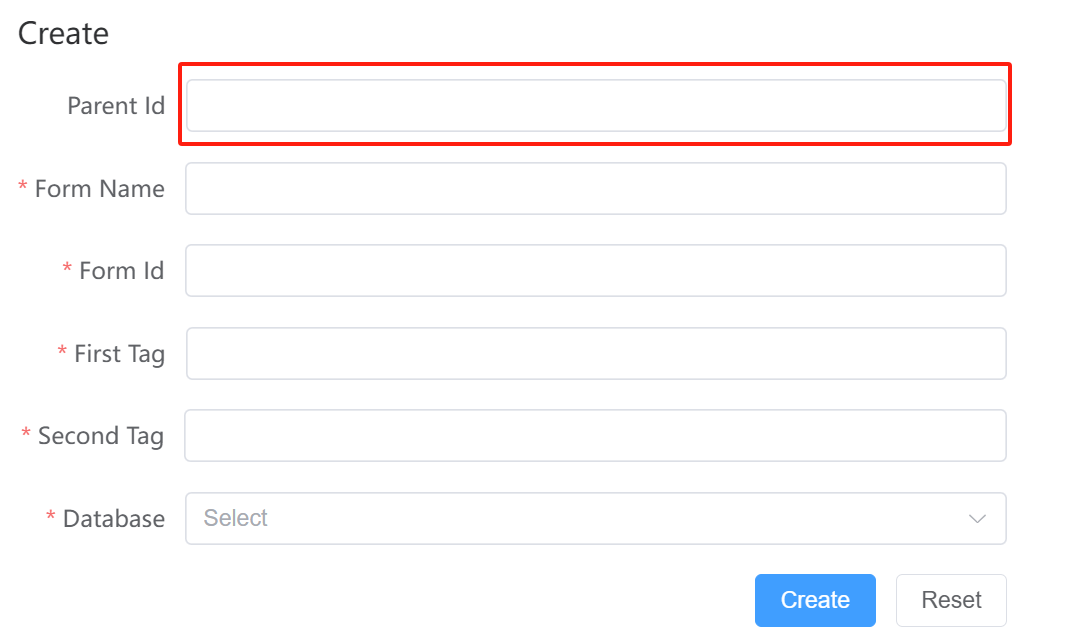
子表单功能
在创建form的时候,给子表单的form添加parent_id,parent_id为父级表单的form_id。一个表单可以有多个子表。 
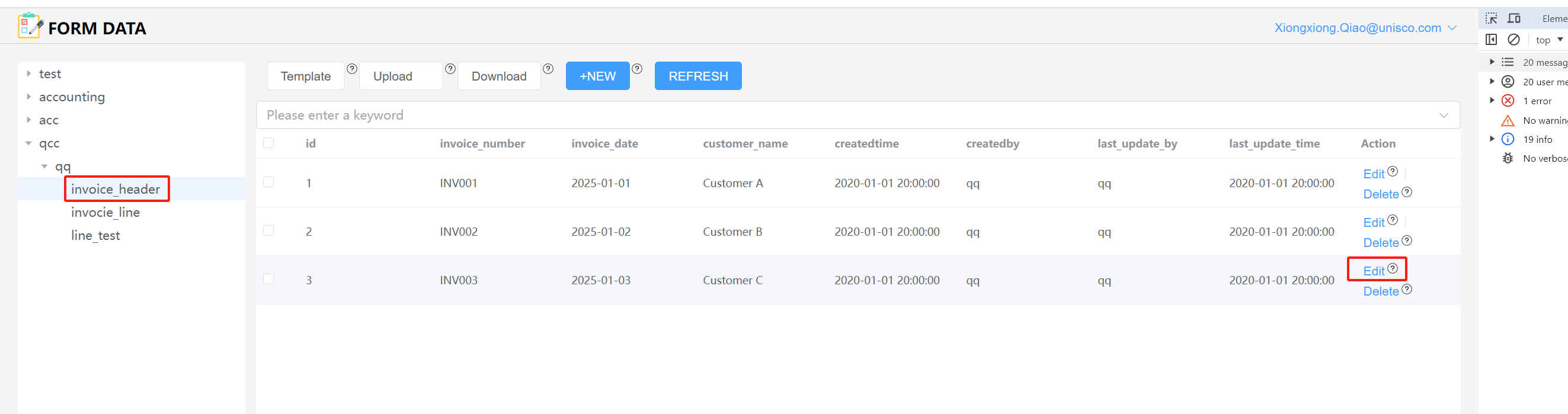
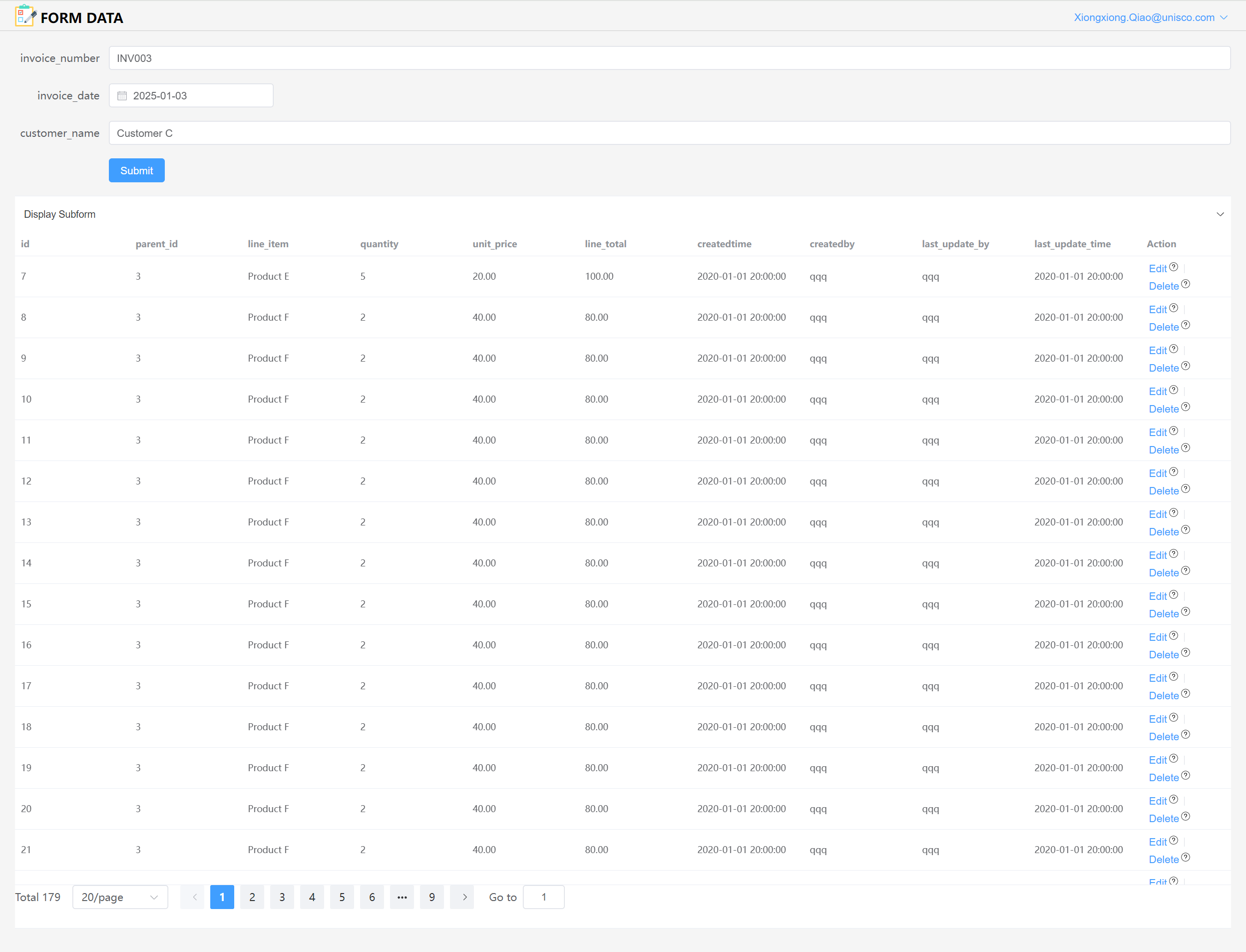
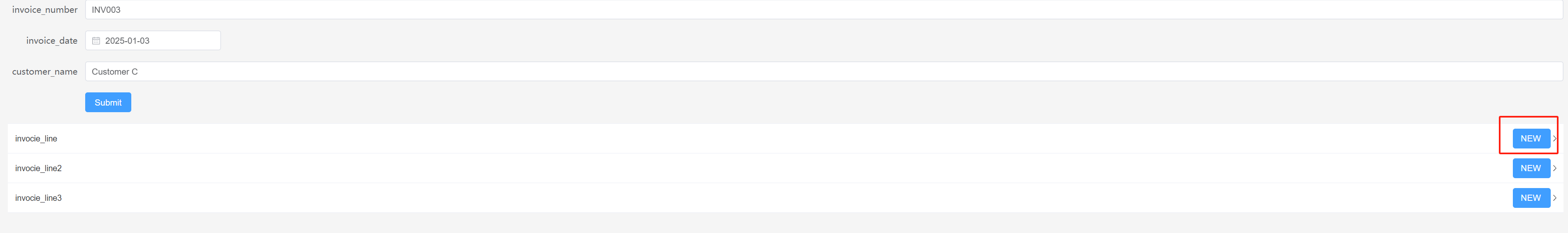
在data界面,如果有子表单,点编辑。如下


子表单支持增删改查

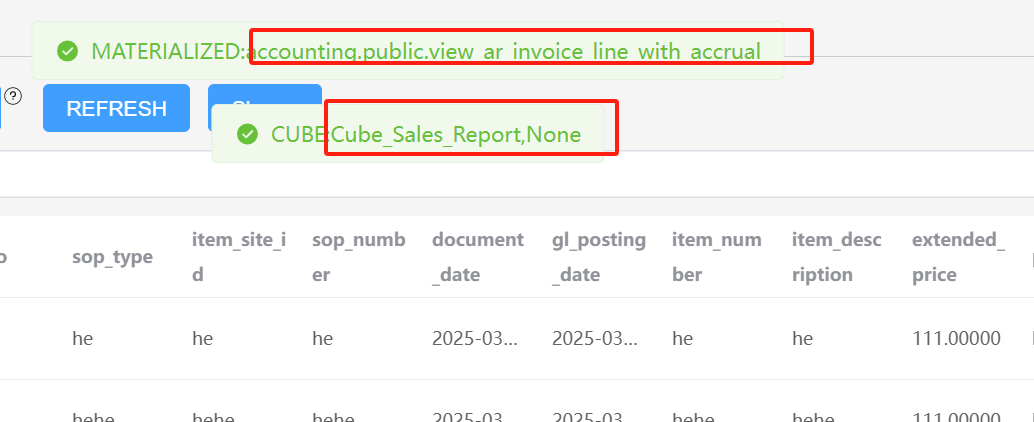
refresh功能
一键刷新当前表所有的关联物化视图以及更新cube的缓存 message提示刷新的视图以及cube的名称

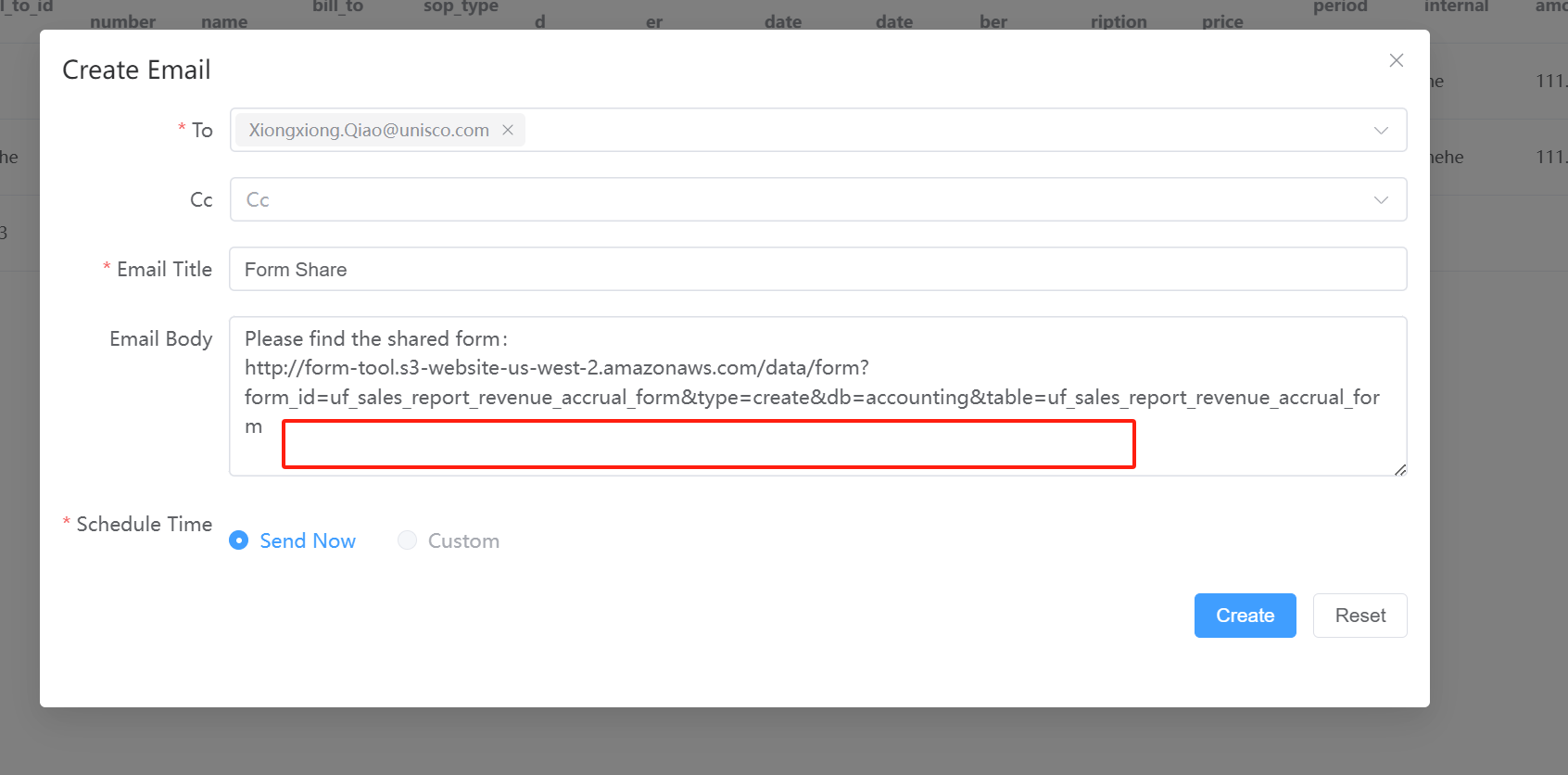
share功能
分享的两种模式: a、分享新建、不勾选数据,让用户新建。用户可以看到自己新建的数据。 b、分享编辑、勾选数据分享给用户。share的时候将对应的本条数据的createby修改为被分享用户 
share form表单所有的share用户都可以新建data share 数据(单条或者多条)只能share一个用户,用户可以对该条信息进行增删改查
event事件
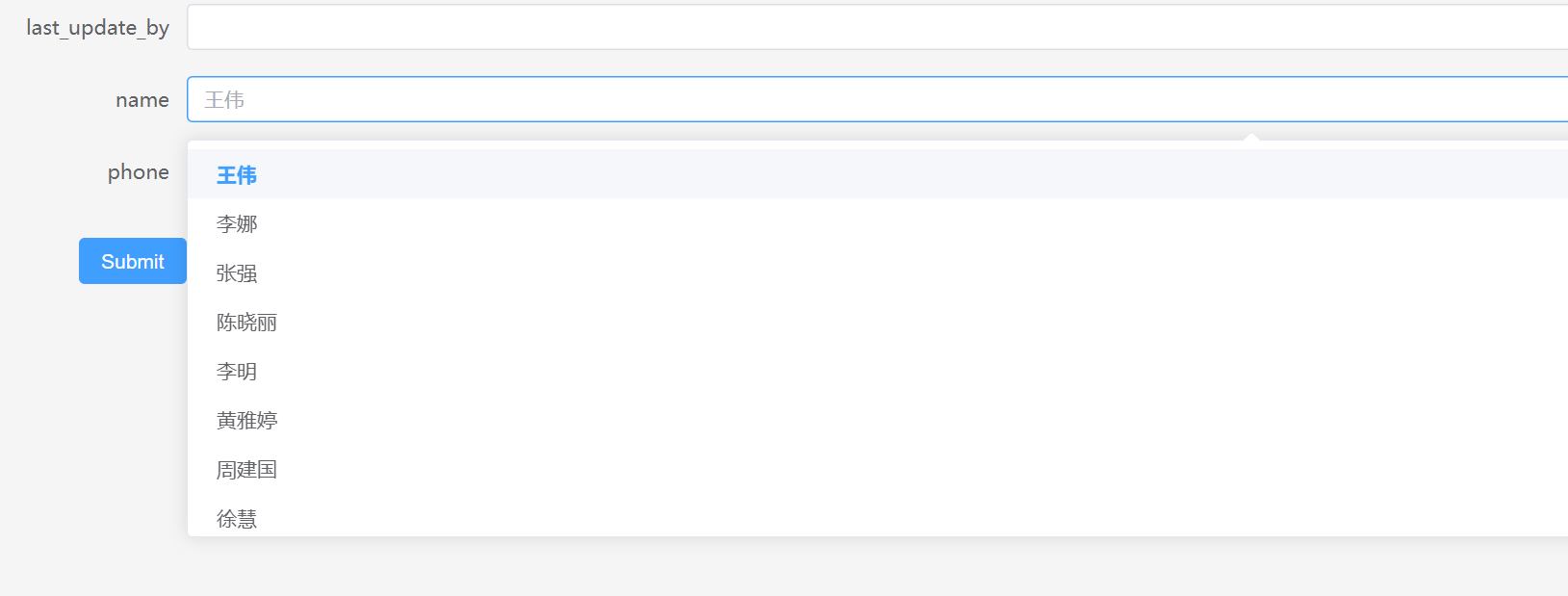
远程获取下拉列表数据
访问地址:https://g8hk7lagpe.execute-api.us-west-2.amazonaws.com/olap_prod_v2_internal/interface/formdatalist 参数 form_id : field: 通过form_id获取指定字段名作为下拉框列表 

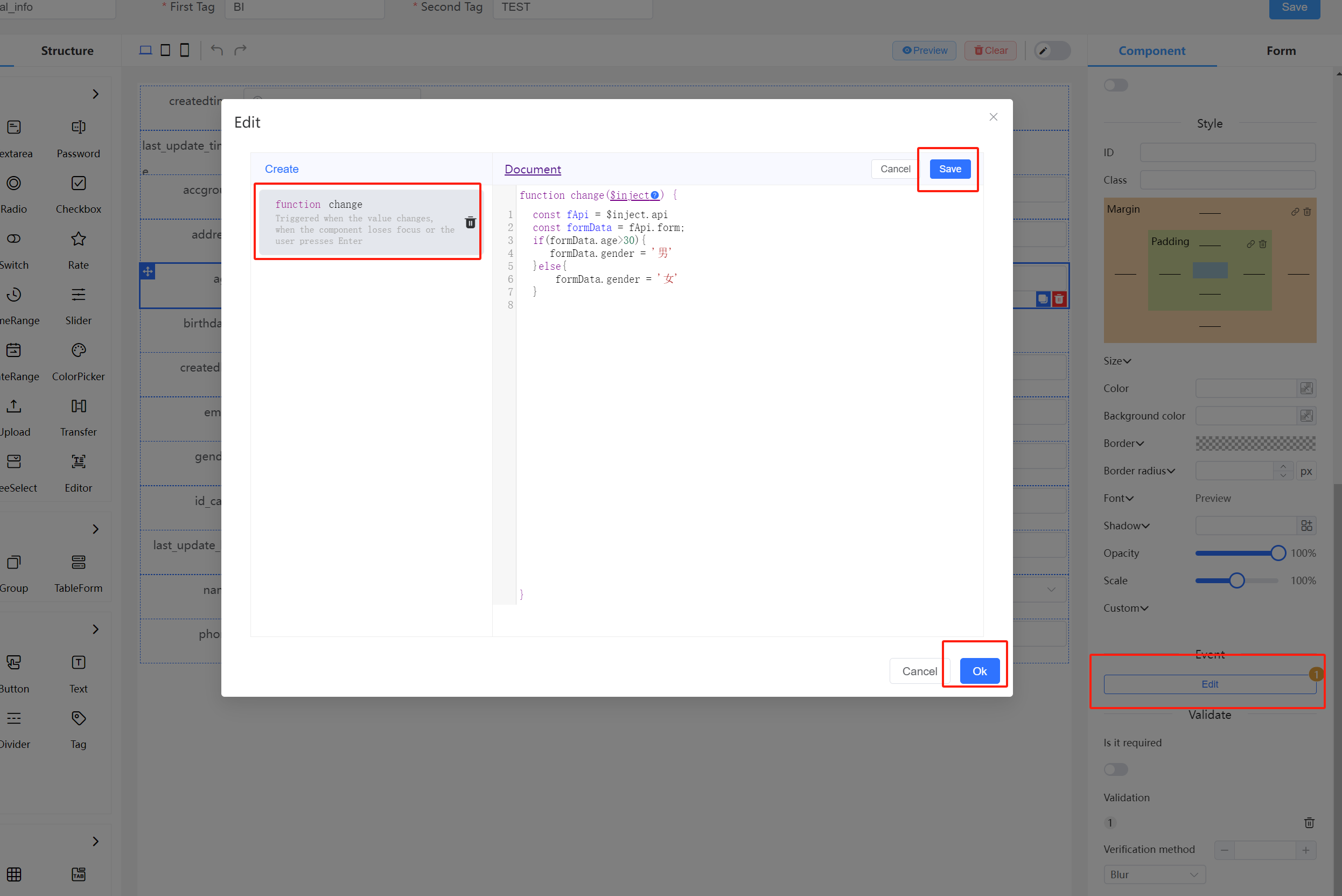
通过js实现组件联动
举例,当年龄填写大于30时,设置性别为男,其他情况为女
const fApi = $inject.api const formData = fApi.form; if(formData.age>30){ formData.gender = '男' }else{ formData.gender = '女' } 
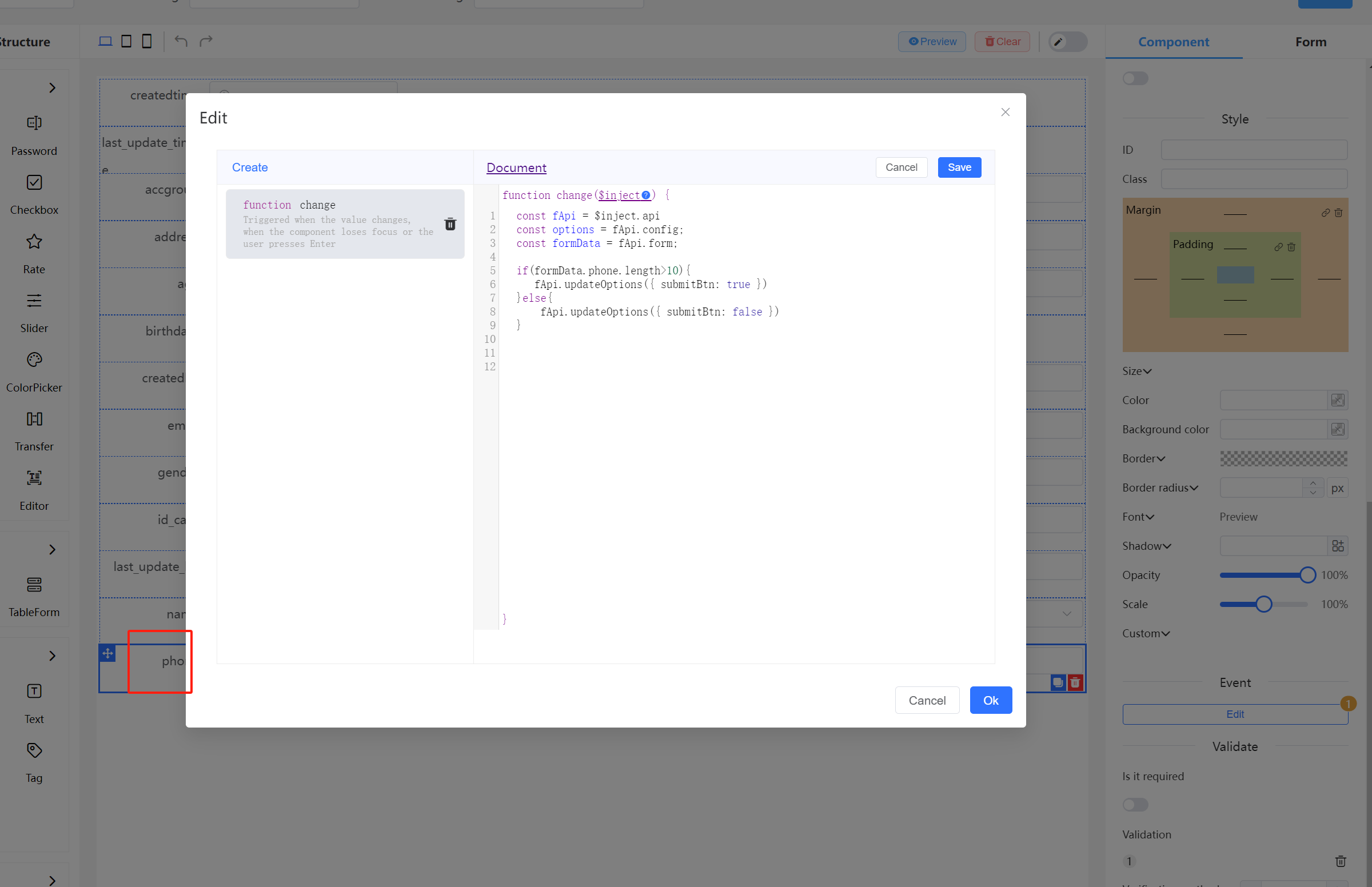
举例,当手机号填写的长度小于10的时候,设置提交按钮不可见
const fApi = $inject.api const options = fApi.config; const formData = fApi.form;
if(formData.phone.length>10){ fApi.updateOptions({ submitBtn: true }) }else{ fApi.updateOptions({ submitBtn: false }) } 
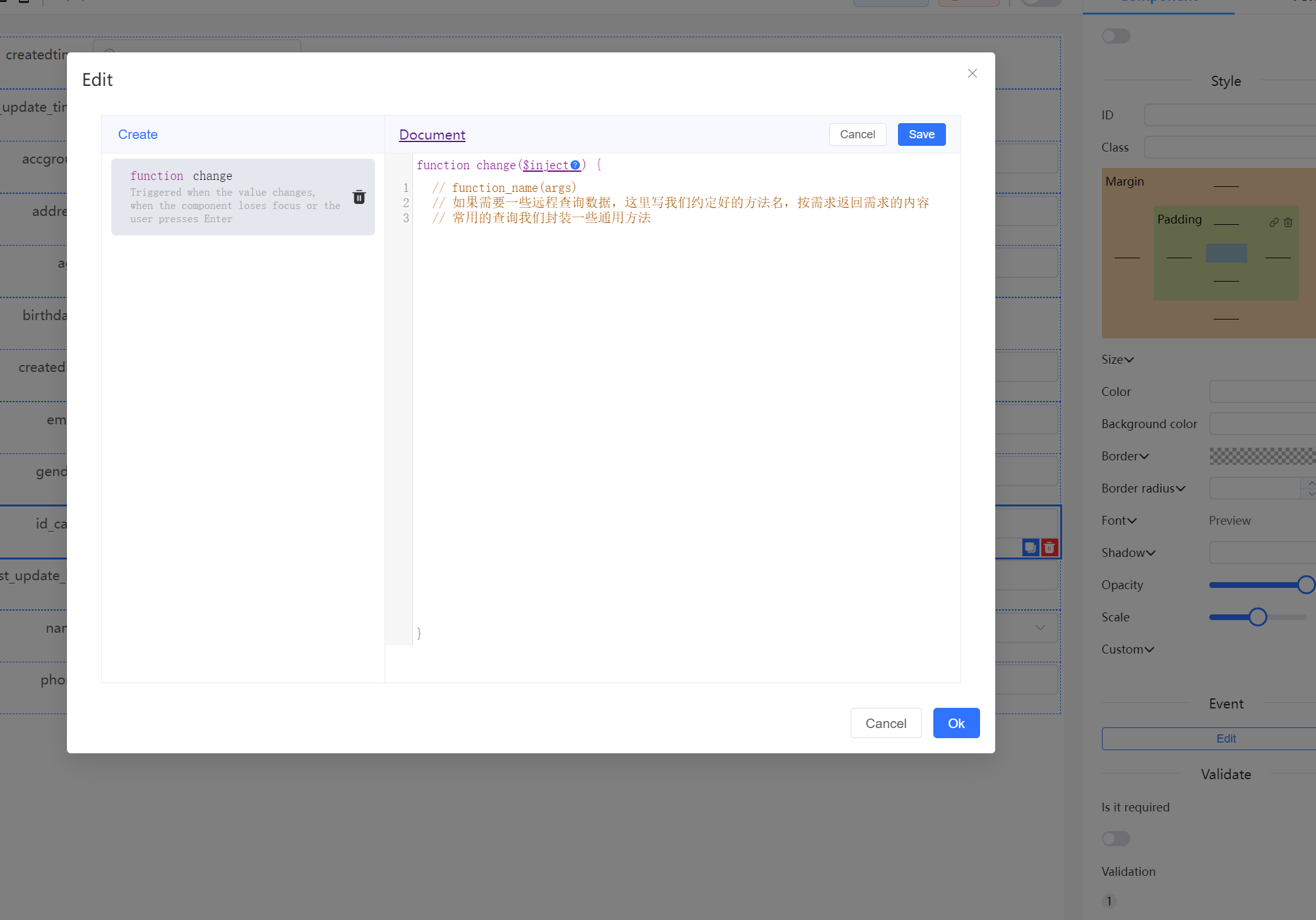
远程查询

上传文件功能
1. 功能概述
该功能通过在 设计器 页面中配置 上传(upload) 组件,实现文件上传,并可在 数据 页面中访问已上传的文件。
2. 配置步骤
2.1 在设计器页面中配置上传组件
- 选择组件类型:在 设计器 页面中选择 上传(upload) 组件。
- 设置上传类型:选择要上传的文件类型(例如
text)。 - 保存配置。
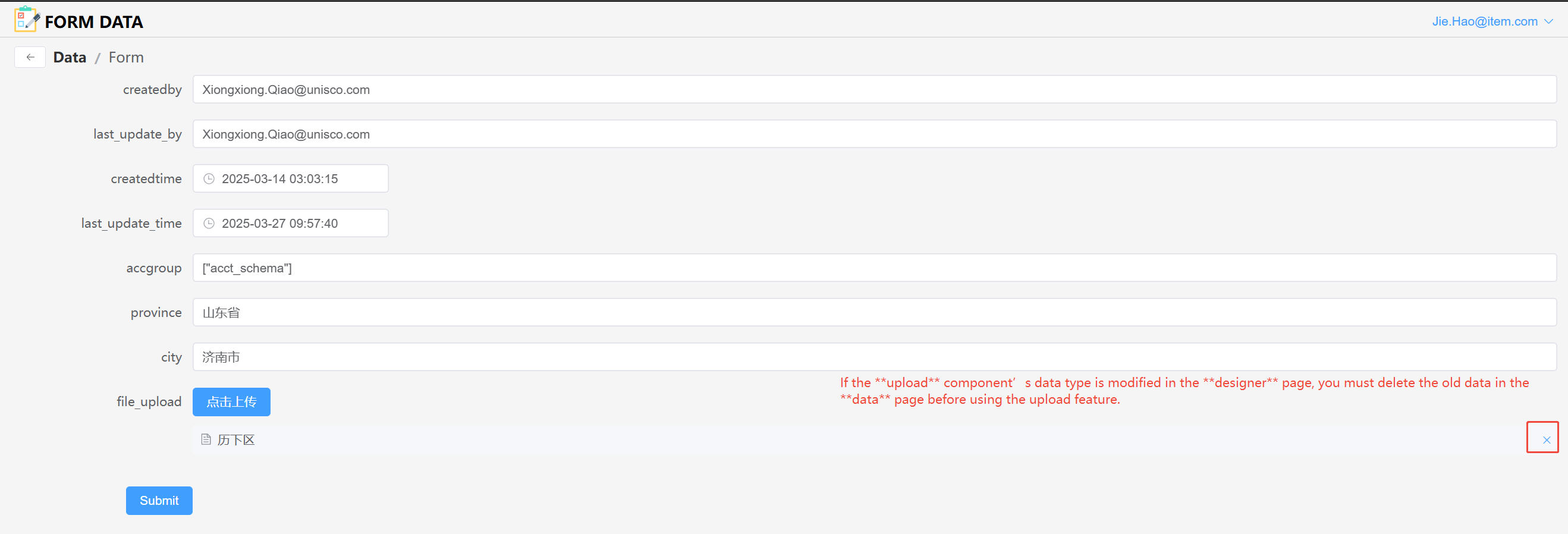
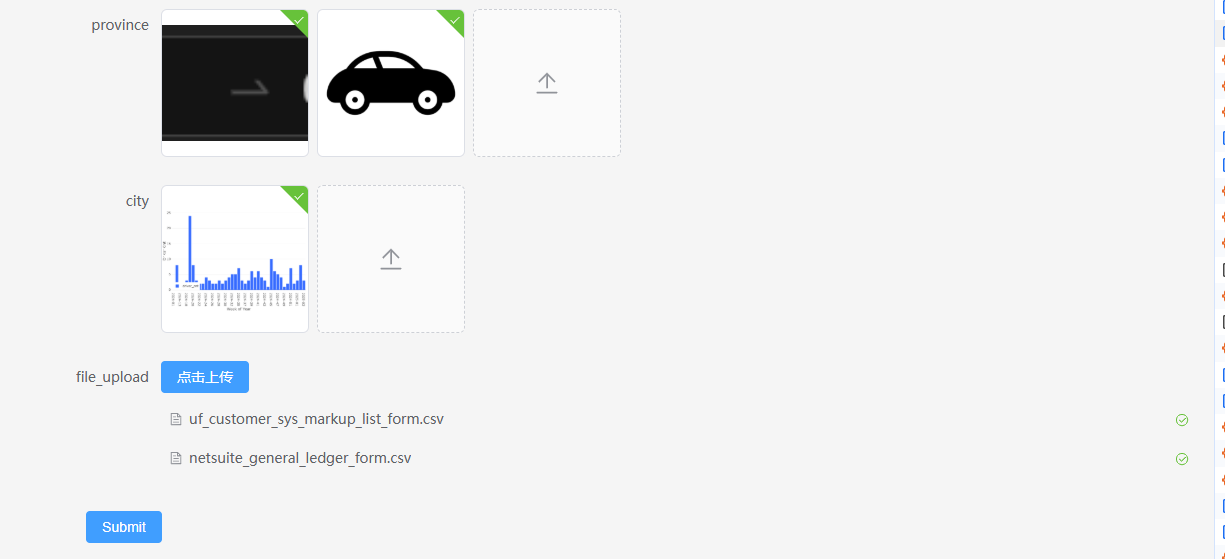
2.2 在数据页面中测试文件上传
- 进入 数据 页面,打开 新增/编辑 界面。
- 点击 上传 按钮上传文件。
- 上传成功后,将显示上传的文件名。
- 点击文件名可通过对应的 URL 访问已存储的文件。
3. 注意事项
- 如果在 设计器 页面中修改了 上传(upload) 组件的数据类型,必须先删除 数据 页面中的旧数据,然后才能使用上传功能。
- 如果更改了已有字段的类型(例如将 input 更改为 upload),需要检查 MySQL 中对应字段的长度是否符合要求。
4. 参考示意图


本文档旨在帮助正确配置 设计器 页面中的 上传 组件,并确保文件上传与在 数据 页面中的访问功能正常运行。
子父级数据共享配置指南
该功能适用于多层级嵌套表单场景。通过配置,子表单的查询条件可以自动引用父表单中已保存的字段值,实现数据联动与上下文感知。
一、配置步骤
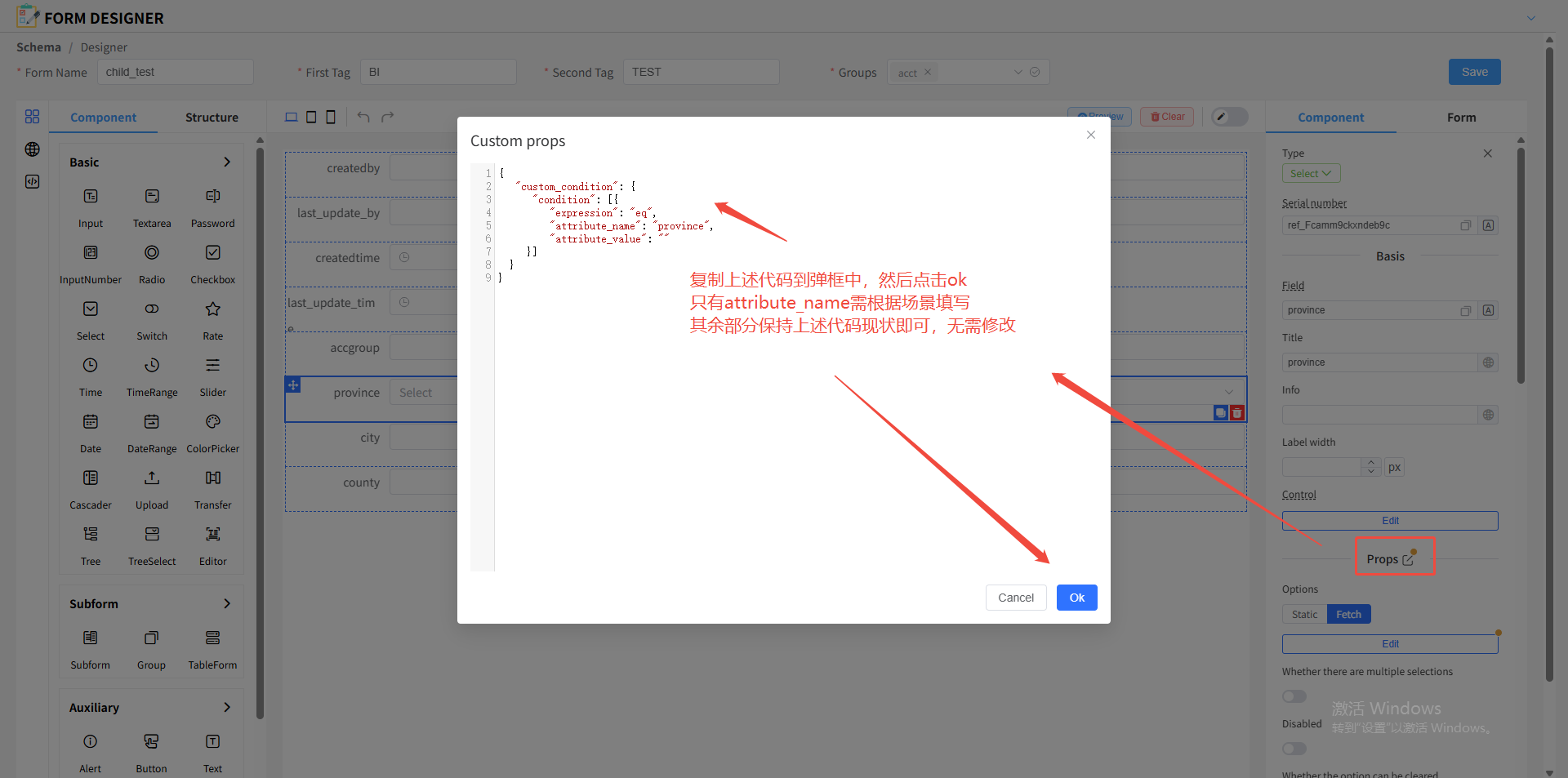
进入设计器页面,选择目标的 子表单组件。
在右侧属性面板中,展开 Props 配置项,点击 编辑图标。
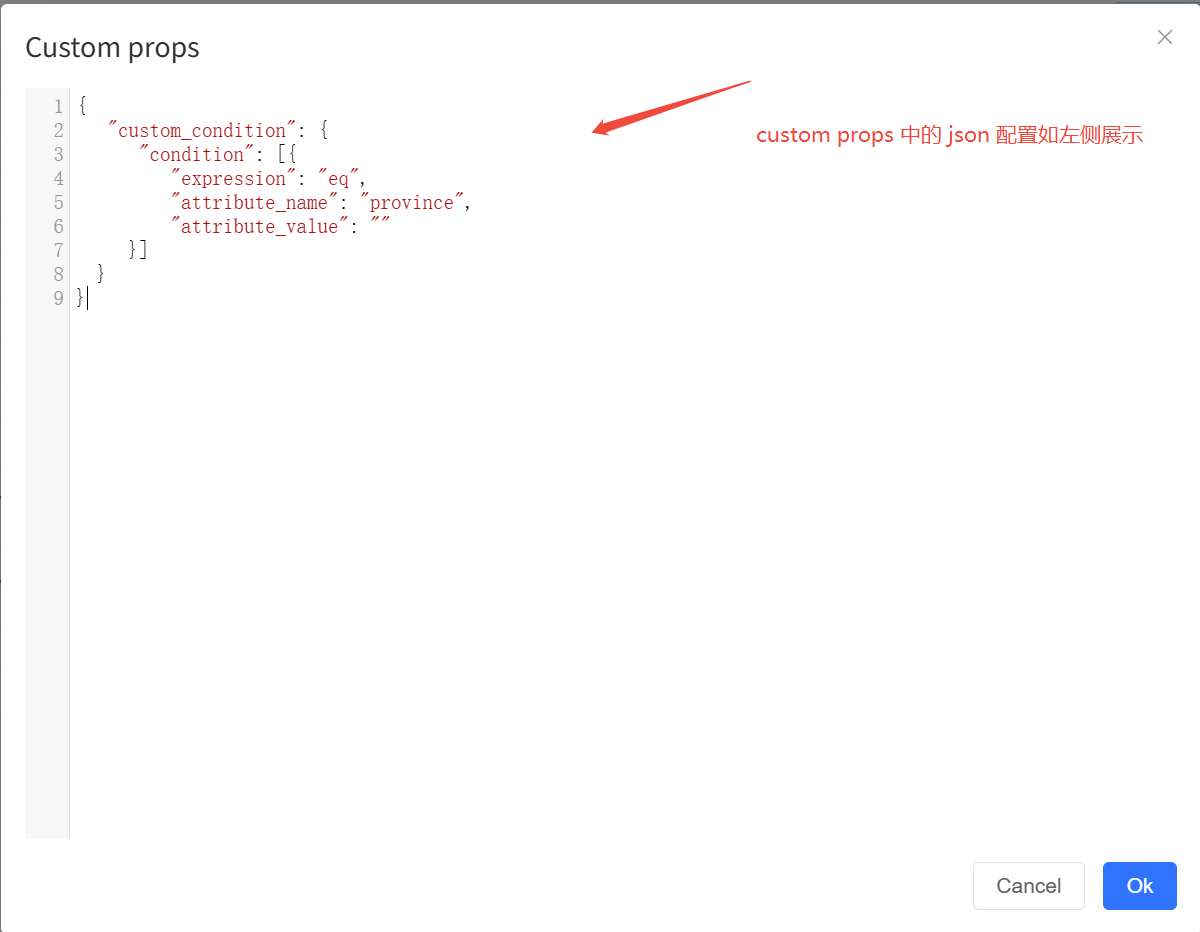
在弹出的 JSON 配置窗口中,填写以下规则示例:
json"custom_condition": { "condition": [ { "expression": "eq", "attribute_name": "", // 填写用于过滤的字段名 "attribute_value": "" } ] }
点击 保存 按钮,完成子表单配置。
返回设计器页面,点击顶部的 保存 按钮,保存当前整体表单配置。
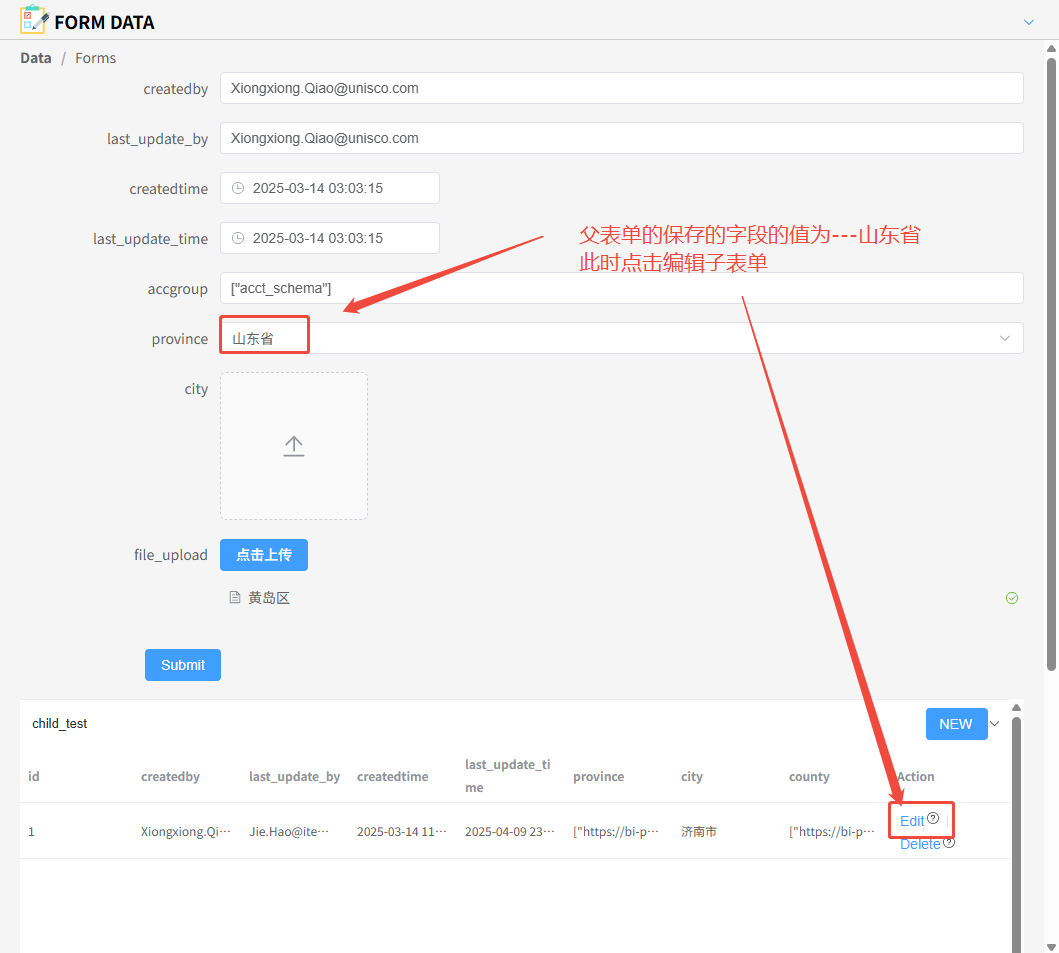
切换至 数据页面,确保父表单中需要传递的字段值已保存。
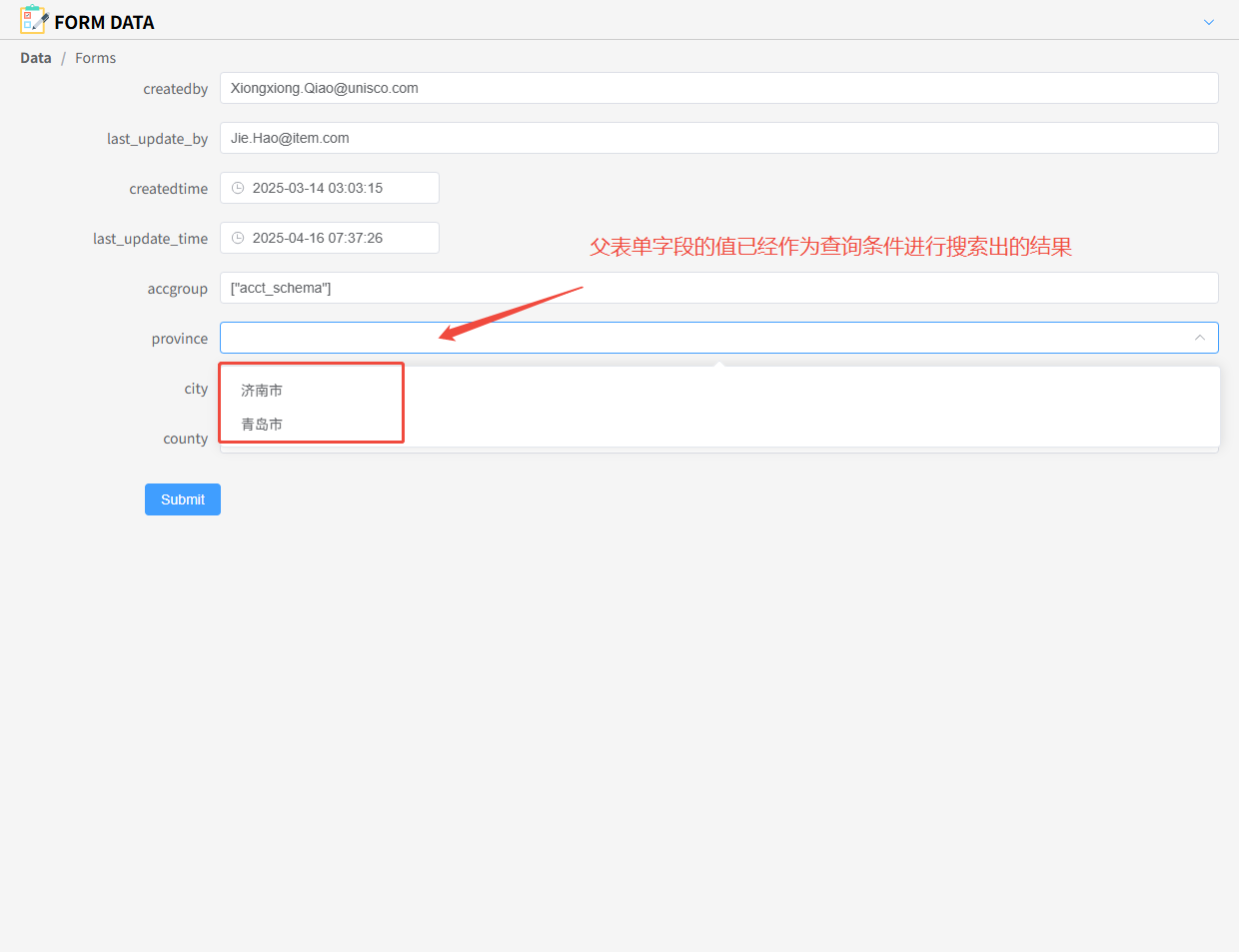
打开子表单进行编辑,此时系统将根据父表单的字段值自动填充查询条件,实现联动过滤效果。
子表单 设计器 页面配置示例:

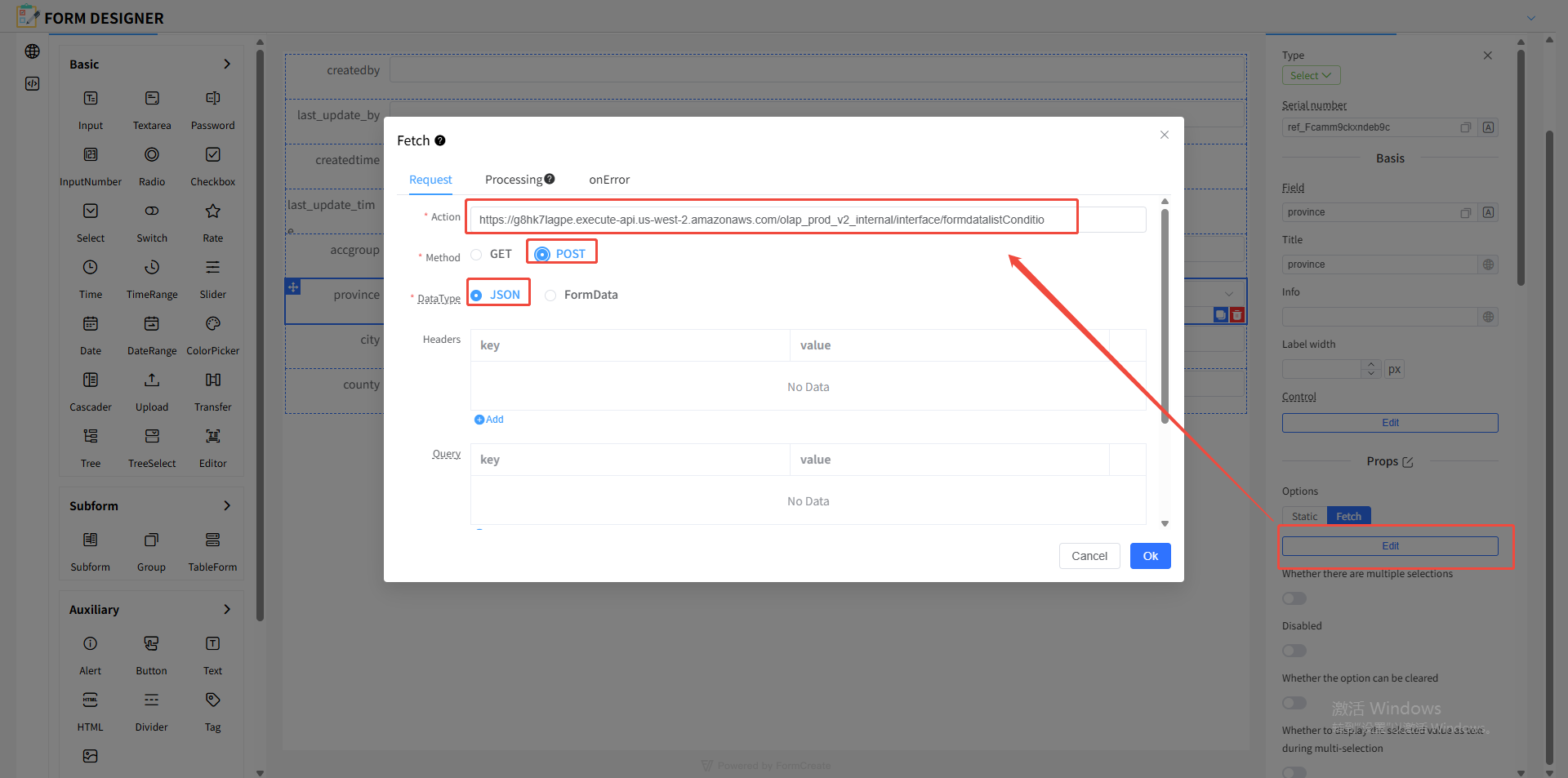
二、远程接口配置(fetch)
适用于所有表单字段需要通过远程接口获取枚举数据的场景。
此接口将不再维护:
https://g8hk7lagpe.execute-api.us-west-2.amazonaws.com/olap_prod_v2_internal/interface/formdatalist 此接口可以作为全局枚举查询,但不支持过滤,若要使用父子表单共享,请将父子表单替换为下述接口及参数配置。
接口地址:
https://g8hk7lagpe.execute-api.us-west-2.amazonaws.com/olap_prod_v2_internal/interface/formdatalistCondition请求参数说明:
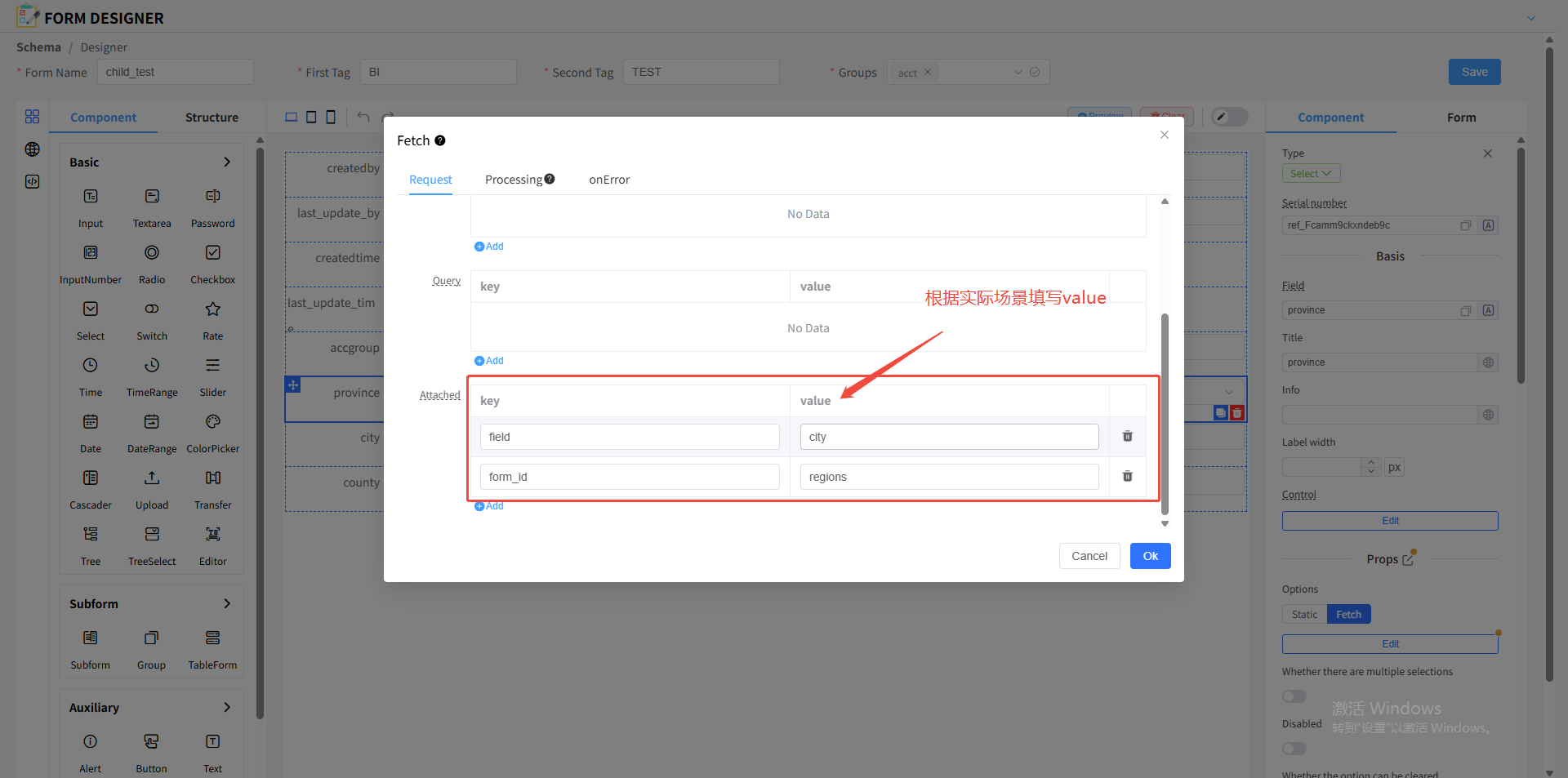
参数名 类型 描述 form_id string 要查询的数据库表名 field string 父表单的过滤字段名
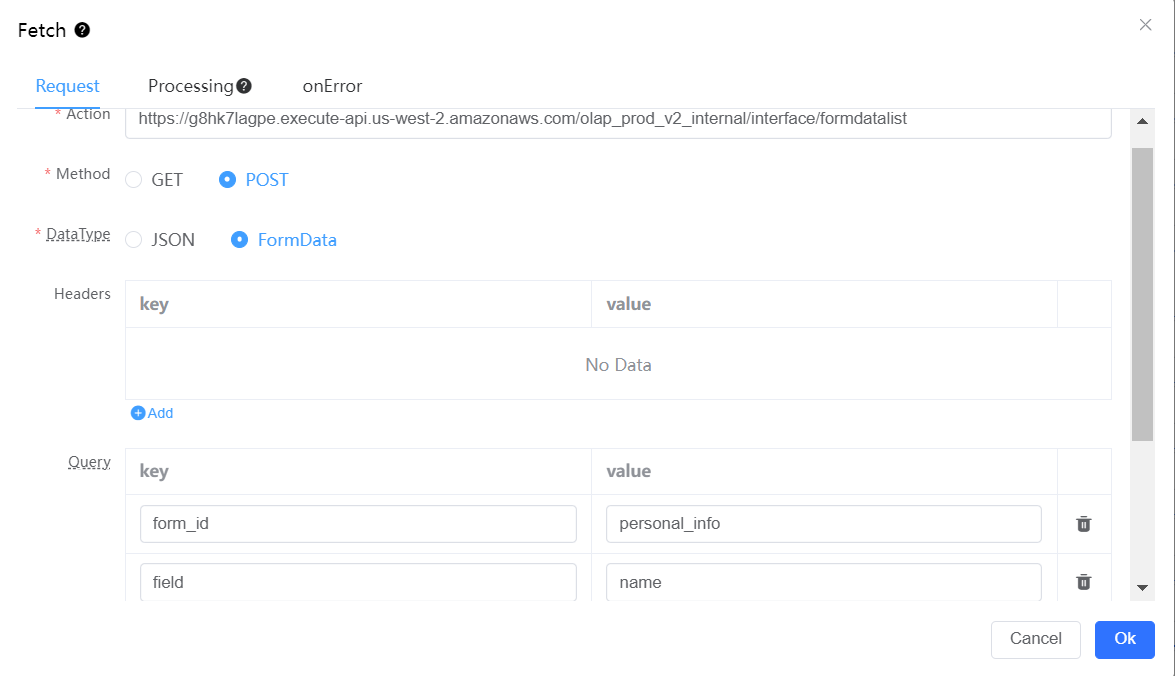
三、效果示例
以当前父子数据共享为例,在父/子 设计器的fetch中配置远程接口,并填写参数。
四、使用说明
- 该功能仅适用于 子表单编辑场景。
- 父表单字段需确保 已保存 且与数据库数据一致。
- 接口请求方式为 POST,不可更改为 GET。